
ObenCMS - Improvements UX in-house CMS
At Dutch public broadcaster the KRO we have a dedicated in-house CMS. This was build to suit the specific needs of external APIs and databases used in the public broadcasting network in the Netherlands. The flow of the CMS fits these databases very well, and users liked the logic of the flow much more than alternatives used elsewhere. It was however developed without consulting a designer.
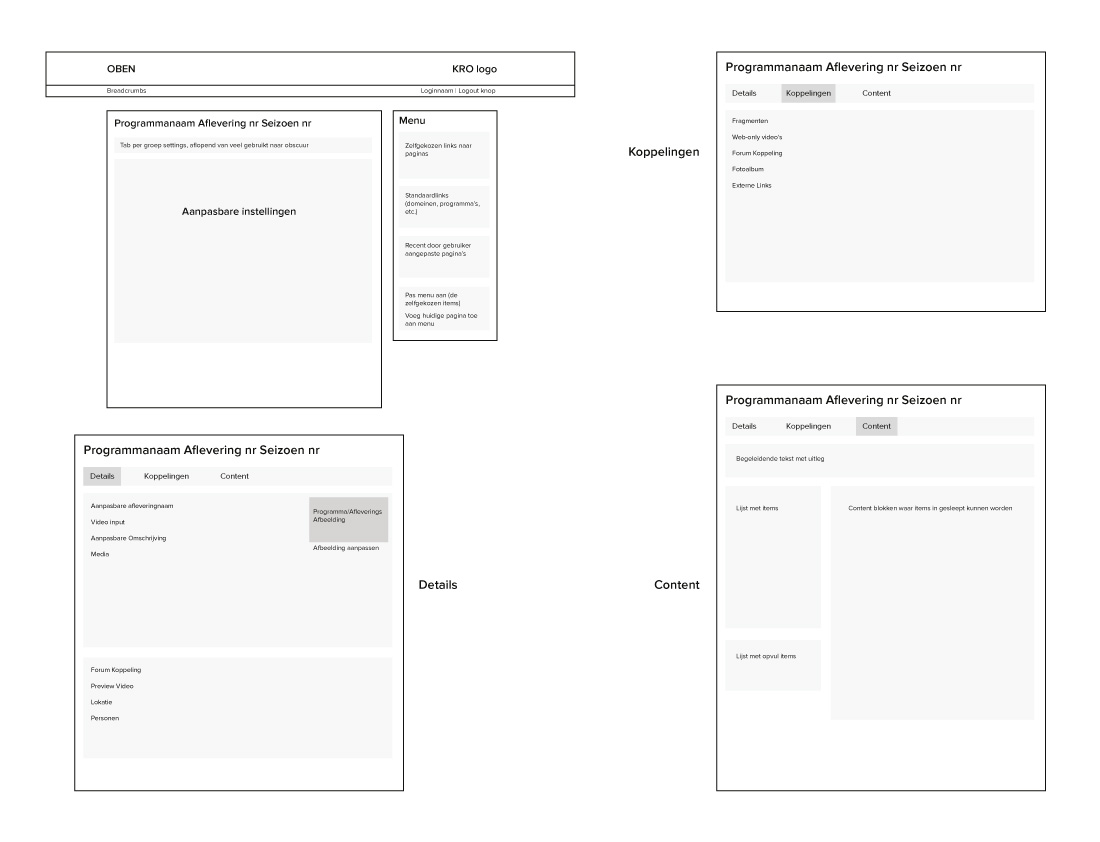
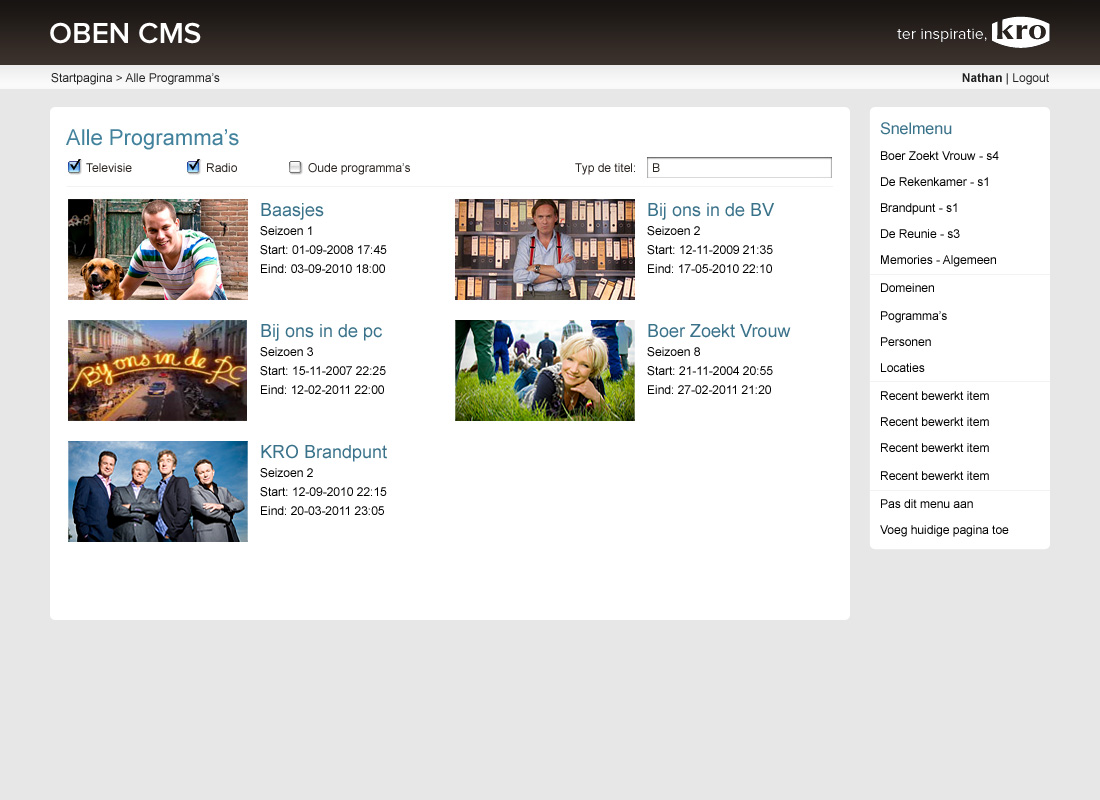
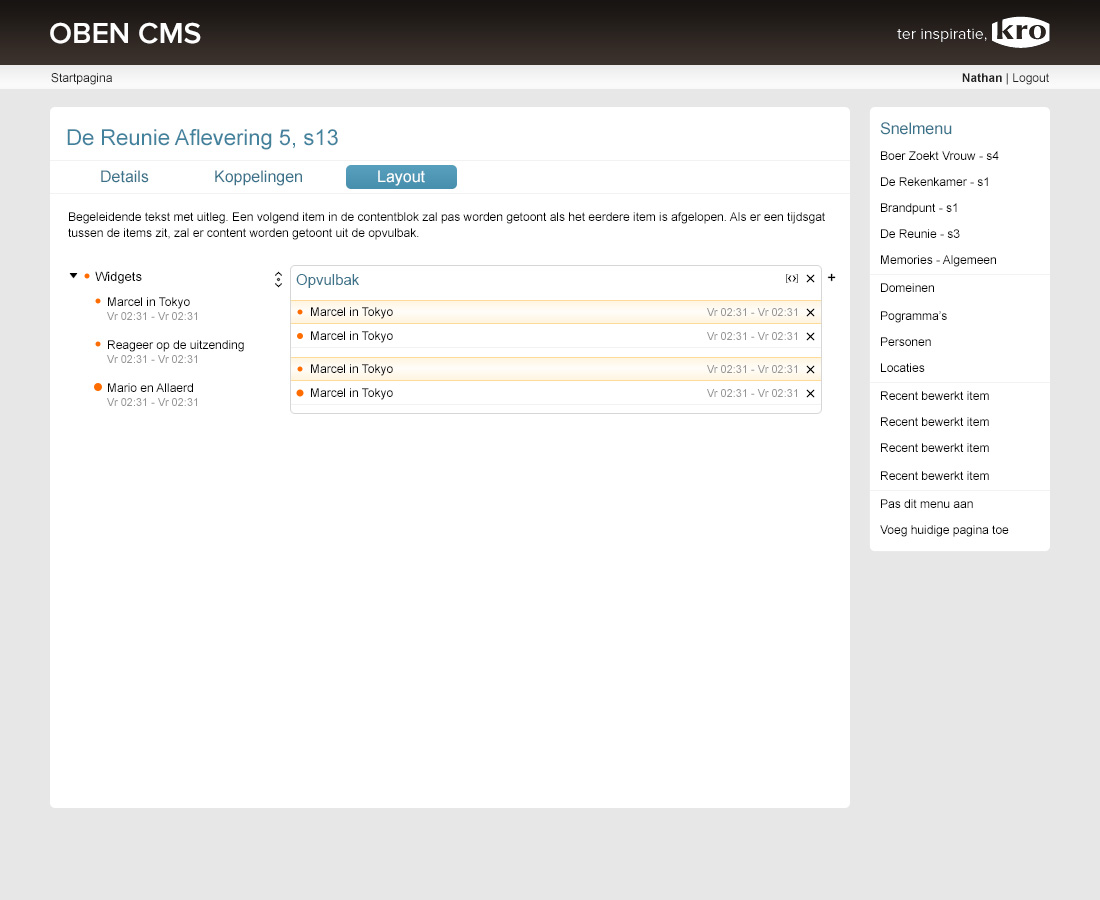
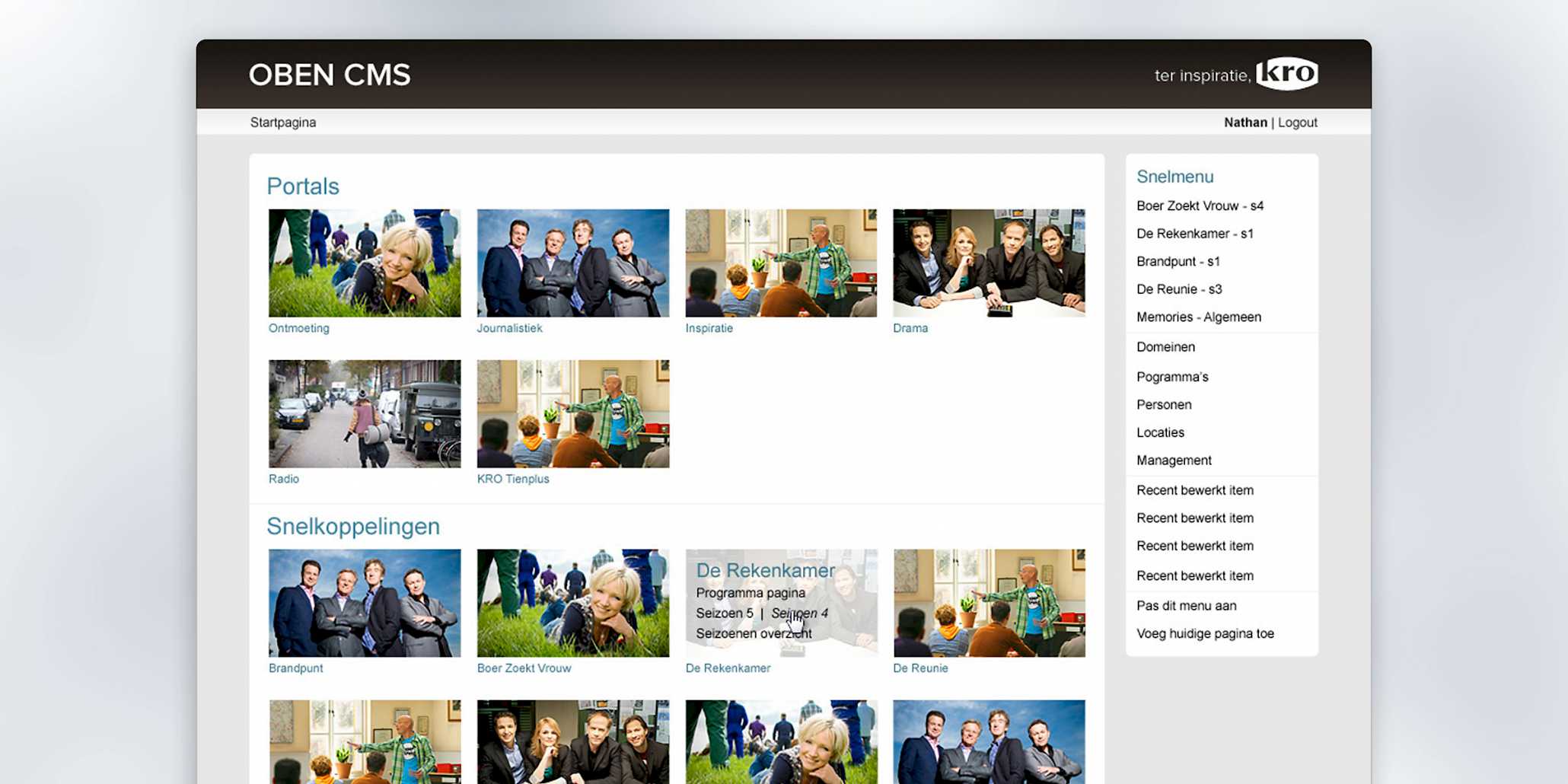
Throughout my time at the KRO I've been working on and off on improving the Oben interface, both in general layout and structure as well as building specific widgets. At the start of my time at the KRO however, I made a dedicated study on improving the design. There hasn't been resources to fully implement this, but basics have been added and this design has served as an inspiration over the years. I show here the ideas as presented back in 2011.
Oben CMS is still in use and has been adopted by several other national broadcasters in the Netherlands.